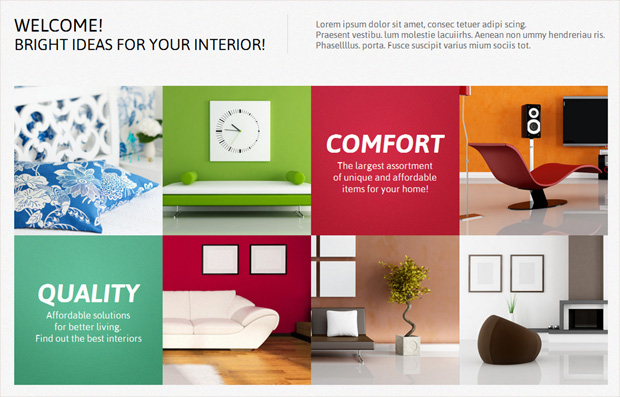
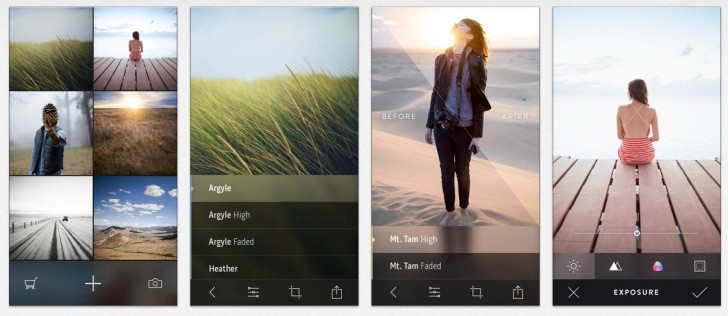
Flat Design เทรนด์เรียบง่าย แต่โดนใจนักออกแบบกราฟฟิค flat design ในช่วงเวลานี้ ถือว่าเป็นเทรนด์กราฟิกดีไซน์ที่ได้รับความนิยมสุดๆ ของวงการ it โดยเฉพาะวงการมือถือ ที่เน้นทำให้อินเทอร์เฟสและ icon แบนลงและพยายามจะลดแสงเงา ทำให้เรียบง่ายที่สุดเท่าที่จะทำได้ จนมันเรียบง่ายจนเกินไปและดูเห่ยๆ โบราณมากกว่า ดูไม่ปราณีตไร้มิติมากๆ เหมือนของเด็กเล่นเลยล่ะคะ ซึ่งในปัจจุบัน Desiner เริ่มมองว่าเรากำลังออกแบบงานที่เป็นดิจิตอลอยู่ ซึ่งไม่จำเป็นต้องไปเลียนแบบสิ่งของที่มีอยู่ในชีวิตจริง เพราะบางคนอาจจะไม่เคยเจอหรือเคยใช้สิ่งนั้นเลยด้วยซ้ำ การออกแบบโดยเน้นไปที่ฟังก์ชั่นการใช้งานดูจะเหมาะสมกว่า flat design นั้นจะต้องมีความสมดุลกันระหว่าง ความสวยงามและการใช้งาน เพราะถ้ามีความสมดุลของสองสิ่งนี้ได้ มันจะกลายเป็นงานที่อลังสุดสุดเลยล่ะคะ
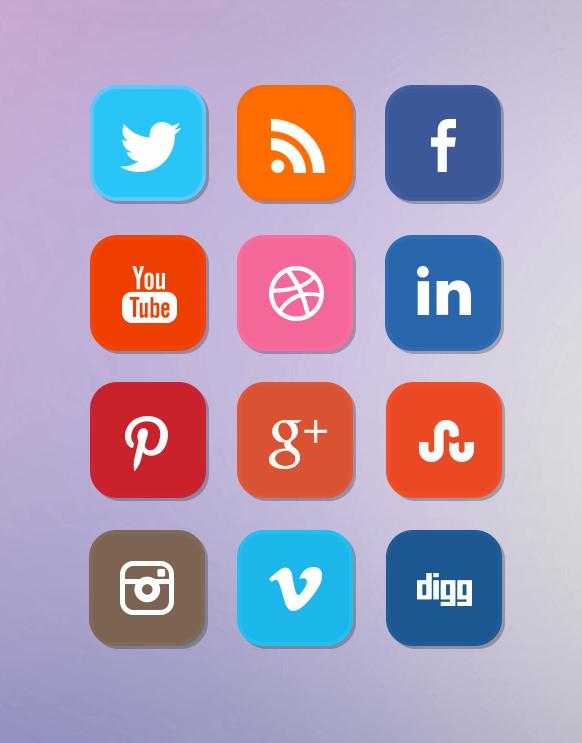
flat ถ้าแปลตามตรงก็คือ อะไรที่แบนๆ เรียบๆ ง่ายๆ ด้านๆ ดังนั้น Flat Design ก็คือการออกแบบที่ดูแบนๆ เรียบๆและเข้าใจง่าย โดยจะลดการใช้อะไรก็ตาม ที่จะทำให้ดูมีมิติ ไม่ว่าจะเป็นการไล่สี รวมไปถึงสิ่งอื่นๆ ที่จะทำให้วัตถุนั้นลอยออกมา ซึ่งไม่ได้เฉพาะแต่สีสันเท่านั้น ยังหมายรวมถึงรูปทรงที่นำมาใช้ font และ Elements ต่างๆที่นำมาใช้งาน ก็จะต้องดูแบนๆเรียบๆด้วยเช่นกัน มันถึงจะเป็น Flat Design จริงๆ เพราะว่า flat design ต้องการให้ usersได้ โฟกัสไปที่ตัว content จุดหมายสำคัญของการใช้ flat design ก็คือ เราจะออกแบบอย่างไร ให้ users ยังคงรู้ว่า element นี้มีไว้ทำอะไร นั่นเองคะ

เมื่อ Windows Phone 7 และ Windows 8 เข้ามาผู้คนก็เริ่มรู้จัก flat design มากขึ้น เพราะด้วย UI(User Interface) ที่ดูอินเทรนด์ สวย แปลกตา สีสันสดใส โดยขณะเดียวกันก็ดูเรียบง่าย ทำให้ flat design ได้รับความนิยมในเวลาอันรวดเร็วและถูกนำมาใช้อย่างแพร่หลายในงานออกแบบไม่ว่าจะเป็นเว็บไซต์หรือแอปพลิเคชัน เพื่อให้ผู้ใช้งานเข้าใจในสิ่งใหม่ๆได้ง่ายขึ้น UX UI Interface ต่างๆ ก็ต้องการการเข้าใจ เข้าถึงได้ง่าย และรวดเร็วยิ่งขึ้น รวมทั้งการออกแบบ และพัฒนาก็จะใช้เวลาในการพัฒนาน้อยลงไปด้วย ซึ่งจะช่วยให้ผู้ใช้งานสามารถโฟกัสไปที่เนื้อหาที่สำคัญที่เว็บ หรือแอพ ต้องการนำเสนอ
flat design เหมาะอย่างยิ่งสำหรับทำ <spanhref=”http://www.graphicbuffet.net/%E0%B8%A3%E0%B8%B1%E0%B8%9A%E0%B8%97%E0%B8%B3%E0%B9%80%E0%B8%A7%E0%B9%87%E0%B8%9A%E0%B8%82%E0%B8%B2%E0%B8%A2%E0%B8%82%E0%B8%AD%E0%B8%87/” target=”_blank”>responsive web เพราะมันมีแค่สีพื้นหลังที่สดใส ตัวหนังสือตัวโตๆ แล้วก็รูปไอคอนแบนๆ แต่สื่อความหมายได้ดีเท่านั้นเอง ซึ่งองค์ประกอบเหล่านี้ สามารถจัดรูปแบบให้เข้ากับหน้าจอในขนาดต่างๆ ได้ไม่ยากเหมือนกับ design แบบ skeuomorphism ที่เน้นความสวยงามสมจริงมีมิติและให้ความรู้สึกเหมือนกำลังใช้ของสิ่งนั้นจริงๆ Flat Design เทรนด์เรียบง่าย แต่โดนใจนักออกแบบกราฟฟิค
flat design เทรนด์ใหม่วงการไอที นั้นไม่ใช่การทำให้ดูแบนราบ แต่เป็นการทำให้ context ดูเรียบง่าย เพื่อทำให้ content ดูเด่นขึ้นต่างหากค่ะ ซึ่งสิ่งนี้เอง ที่จะทำให้ users สามารถเข้าใจสิ่งที่เราอยากจะบอกได้ง่ายขึ้น การสื่อสารของเราก็มีโอกาสสำเร็จมากขึ้น และจึงเป็นที่มาว่าทำไม flat design ถึงต้องใช้หลายๆ สี ทำไมต้องใช้สีสดใส ทำไมต้องใช้ typography ตัวใหญ่ๆ หนาๆ เป็นเพราะต้องการจะสร้าง contrast ให้กับเนื้อหานั่นเองคะ
โดย..เจ้าน้อย..