ม็อกอัพดีไซน์ ตัวช่วยอัพมูลค่า<spanhref=”http://www.graphicbuffet.net/%E0%B8%A3%E0%B8%B1%E0%B8%9A%E0%B8%AD%E0%B8%AD%E0%B8%81%E0%B9%81%E0%B8%9A%E0%B8%9A%E0%B8%9A%E0%B8%A3%E0%B8%A3%E0%B8%88%E0%B8%B8%E0%B8%A0%E0%B8%B1%E0%B8%93%E0%B8%91%E0%B9%8C/”>กราฟฟิกดีไซน์แบบขั้นเทพ ขึ้นชื่อว่าดีไซน์เนอร์แล้ว จินตนาการย่อมมีมากมาย ไม่ว่าจะเป็นการวางภาพและรูปแบบ จากรูปร่าง หรือภาพ 2 มิติ เริ่มมีรายละเอียดเกิดขึ้นให้มองเห็น เช่น การกำหนดขนาด รายละเอียดสินค้า, โทนสี และวัสดุที่เลือกใช้ สามารถบ่งบอกให้เรารู้ได้ว่าสิ่งที่ คิดวาดไว้ในใจนั้น มีความเหมาะสมรองรับกับสินค้าหรือไม่ อย่างไร
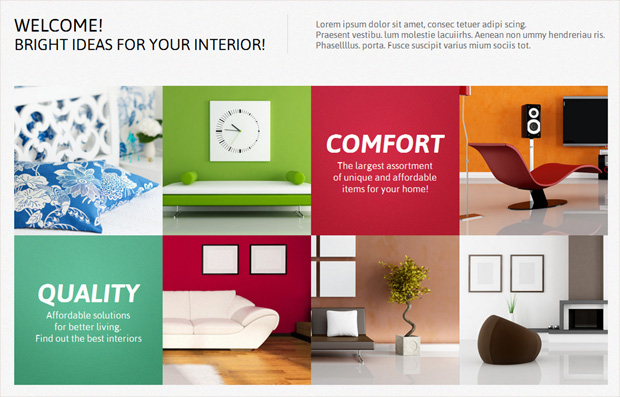
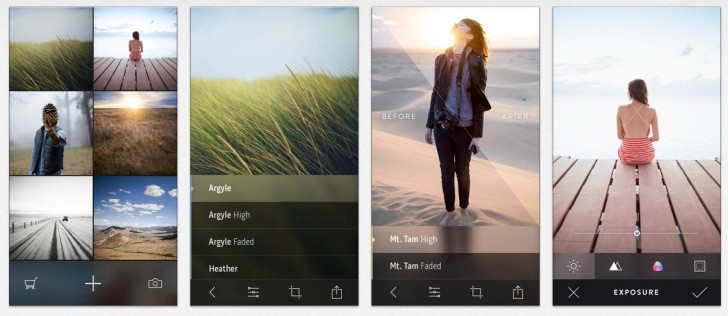
Mock Up Design ความหมายของคำว่า Mockup นั้นหมายถึง แบบจำลอง เพื่อให้ผู้ใช้เห็นภาพโดยรวมสมจริงมากที่สุด ซึ่ง Mockup สามารถทำให้หลายอย่างมากๆ ไม่ว่าจะเป็นอุปกรณ์โทรศัพท์มือถือ คอมพิวเตอร์ โทรทัศน์ ป้าย ฉลาก และอีกมากมายค่ะ หรือถ้าพูดถึงความหมายแบบง่ายๆก็คือแบบตัวอย่างจำลองของงานดีไซน์ชนิดนั้นๆ เช่น ถ้าเราออกแบบเว็บไซต์มา 1 หน้า เราก็นำเว็บไซต์ที่เป็นภาพ JPEG นั้นไปใส่ใน Mock Up ที่เป็นภาพคอมพิวเตอร์ที่วางอยู่ในสถานที่หรือสถานการณ์ต่างๆ เพื่อให้ลูกค้านั้นเห็นภาพและเข้าใจภาพรวมของงานทั้งหมดมากขึ้นคะ
จุดประสงค์ของการทำ Mock Up คือการทำให้ลูกค้าได้เข้าใจว่า เมื่องานที่เราได้ทำ ถ้าเกิดทำเสร็จ 100% จะออกมาเป็นแบบนี้ มีสเกลประมาณนี้ เพื่อดูความผิดพลาดของขนาดสัดส่วนที่กำหนดขึ้นว่ามีความพอดีกับสินค้าหรือไม่ และสินค้าเมื่อถูกปกคลุมด้วย Packaging แล้วมุมมองสินค้า จะเป็นอย่างไร มีจุดเด่น หรือจุดด้อยตรงส่วนใดบ้าง จะต้องมีการกลับไปแก้ไข ใน Artwork อีกครั้ง เพื่อการผลิตที่ไม่ให้เกิดการผิดพลาดคะ
การเริ่มต้นทำ Mock up ปัจจุบัน Mockup แบบต่างๆนั้น มีแจกให้ดาวน์โหลดฟรีมากมาย ตามเว็บไซต์ทั่วไปเลย Search คำว่า Mock Up Design Free, Mock Up Free PSD แค่นี้ก็ขึ้นมาให้เพียบแล้ว หรือหากจะพุ่งตรงเข้าไปยังเว็บไซต์ที่แจก Mock Up โดยตรงก็สามารถเข้าไปได้ที่เว็บไซต์เหล่านี้ freebiesbug.com , graphicburger.com , <spanhref=”http://www.pixeden.com”>www.pixeden.com หรือหากใช้โปรแกรม Sketch ในการออกแบบก็เว็บนี้เลย sketchappsources.com
สิ่งที่ต้องเตรียมในการทำ Mockup
อยากจะ Mockup อะไรหยิบสิ่งนั้นมารอไว้เลย จากนั้นก็เตรียมกล้องและโลเคชั่นชิคๆ คอมฯ + Photoshop

จากนั้นก็มาทำ Mock up กันเลยคะ
ถ่ายรูป นำอุปกรณ์ที่ต้องการจะทำ Mockup วางและจัดตำแหน่งให้เหมาะสม แล้วจัดการถ่ายภาพให้สวยงามตามต้องการ
เปิดไฟล์ที่ได้บน Adobe Photoshop เราต้องดูก่อนว่า อุปกรณ์ที่เราเลือกมาทำ คือแบรนด์ใด รุ่นใด เราต้องหาขนาดของจอนั้นๆ มาก่อนนะคะ
สร้างกล่องบนหน้าจอ ใช้เครื่องมือ Rectangle Tool เพื่อทำการสร้างกล่องสีเหลี่ยมจำลองหน้าจอขึ้นมา ตามขนาดจอ ซึ่งตัวกล่องที่สร้างแนะนำเป็นสีสดหรือฉูดฉาดไปเลยนะคะ จะทำให้เวลาเราทำงานสามารถสังเกตขอบและตำแหน่งได้ง่ายขึ้นคะ
สร้าง Smart Object เมื่อเราได้กล่องน่ารักๆ ของเรามาแล้ว จากนั้นคลิกขวาบน Layer ของกล่องที่สร้าง และเลือก Convert to Smart Object หรือไปที่เมนู Layer > Smart Objects > Convert to Smart Object ก็ทำได้เช่นกันคะ
ขอบชนขอบ มุมชนมุม เลือกที่กล่องเดิม เราจะมาทำให้กล่องที่เราสร้างกลายเป็นหน้าจอเนียนๆ ไปกับภาพที่เราถ่ายมา โดย กด Ctrl + T (หรือ Cmd + T บน Mac) กล่องจะมีขอบ มีจุดประหลาดๆ เปลี่ยนไปจากเมื่อสักครู่ กด Ctrl (หรือ Cmd ค้าง) แล้วใช้เมาส์ลากจุดของมุมแต่ละด้าน ไปชนกับขอบสีดำของหน้าจอภาพถ่ายที่เราใช้ ทำจนครบ 4 ด้าน กล่องก็จะกลายเป็นจอเรียบร้อยแล้วคะ
ลอง Mockup ดู โดยการกด Double-Clicks ที่ Layers ของกล่อง โปรแกรมจะเปิดหน้าต่างขึ้นมา เป็นกล่องขนาดและสีตามที่เราต้องการใช้งาน หรือหน้าจออะไรอยากทดสอบ ใส่ลงไปเลยคะ เมื่อใส่เรียบร้อยแล้วก็กดเซฟเลย Ctrl + S (หรือ Cmd + S บน Mac) จากนั้นสลับหน้าต่างกลับไปดูภาพ Mockup ได้เลย เท่านี้เป็นอันว่าเรียบร้อยแล้วล่ะคะ

Mock up Design ตัวช่วยอัพกราฟฟิกดีไซน์แบบขั้นเทพ สร้างความเชื่อมั่นในการทำการตลาด เป็นการลงทุนในรูปโฉมที่สามารถจับต้องได้ ทำให้การคำนวนต้นทุนผลได้ และผลเสีย ได้มากกว่าการลงทุนผลิตเลย ฉะนั้น Mock up จึงมีบทบาทที่สำคัญมาก ในการตัดสินใจและเป็นการเปิดโอกาสทางการตลาดได้มากก่อนการวางตลาดจริงๆ ได้คะ
โดย..เจ้าน้อย..