นักออกแบบเว็บไซต์มือใหม่หลายท่าน คงเกิดคำถามว่า จะสร้างเว็บ แต่เราจะใช้ Font อะไรดี web typography คือคำตอบค่ะ ซึ่ง Typography เป็นศาสตร์ที่ว่าด้วยเรื่องการจัดวางและการออกแบบตัวอักษรเพื่อการสื่อสาร หรือเป็นการออกแบบตัวอักษร (Typefaces) และการจัดวางชุดแบบตัวพิมพ์ (Fonts) ให้เหมาะสมสวยงามกับพื้นที่ว่างและองค์ประกอบต่างๆ ที่ใช้ในงานออกแบบสื่อสารตามระบบการพิมพ์และการเผยแพร่ประชาสัมพันธ์ทุกชนิด
Typography web design หรือการใช้ font ต่างๆ บนเว็บไซต์นั้น เป็นการออกแบบเว็บไซต์ที่ใช้ศาสตร์ในการออกแบบตัวอักษรและการจัดวางตัวพิมพ์ มาผสมผสานกับเว็บไซต์นั่นเองคะ ไม่ว่าจะเป็น การใช้ลักษณะฟอนต์ต่างๆ บนเว็บไซต์ ที่มีจัดวางตัวหนังสือเด่น ๆ สวย ๆและเข้าองค์ประกอบของการออกแบบ ซึ่งการใช้ Font ที่ดี นอกจากสไตล์จะเข้ากับเว็บไซต์แล้ว การทำให้อ่านง่าย ตัวใหญ่พอประมาณ แบ่งแยกหัวข้อใหญ่ ย่อย และรายละเอียดชัดเจน ก็เป็นการดึงดูดผู้เข้าชมได้เป็นอย่างดีคะ

ปัจจุบันเทคโนโลยีเปลี่ยน เปิดโอกาสให้เราใช้ฟ้อนต์ใด ๆ ก็ได้บนเว็บไซต์ เรียกว่า CSS3 Font Face ทำให้ Font อะไรก็ได้ ก็สามารถเนรมิตให้ขึ้นมาอยู่บนเว็บได้แล้ว นั่นแปลว่า นักออกแบบเว็บ ทุกคนบนโลกนี้มีอิสระมากขึ้น แต่แน่นอนปัญหาก็ตามมา เพราะคงไม่มีใครอยากทำให้เว็บปัจจุบันดูไม่สวย หรือเรียบเกินไป ซึ่งบางครั้งก็ต้องเข้าใจในบางกรณี web typography ยังมีบริการ Online Web Font อย่าง Google Fonts ที่ให้บริการฟรี หรือ Typekit ที่เป็นบริการแบบเสียเงินของ Adobe ซึ่งตัว Google Fonts เมื่อปีที่แล้วมีข่าวดีที่มีผลกระทบต่อคนทำเว็บไทยมาก คือ Google Fonts มีฟ้อนต์ไทยสวย ๆ ให้เลือกใช้แล้วล่ะคะ

web typography มีข้อดีดังนี้คะ
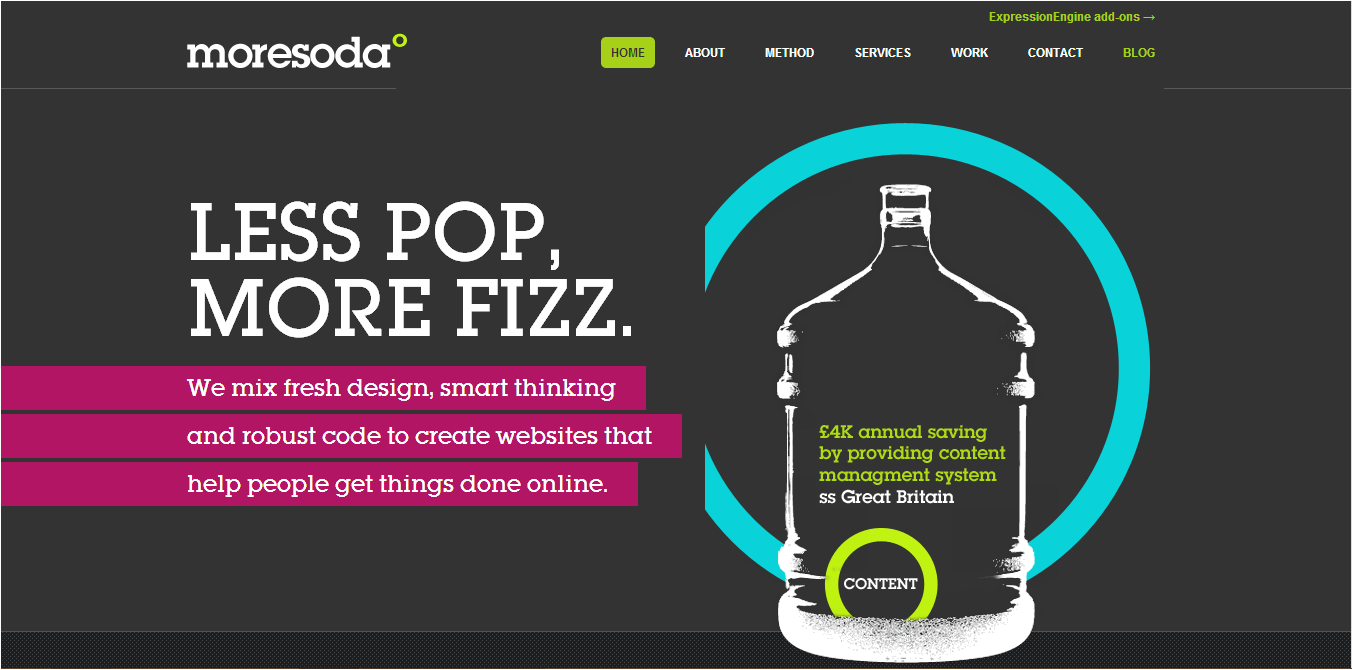
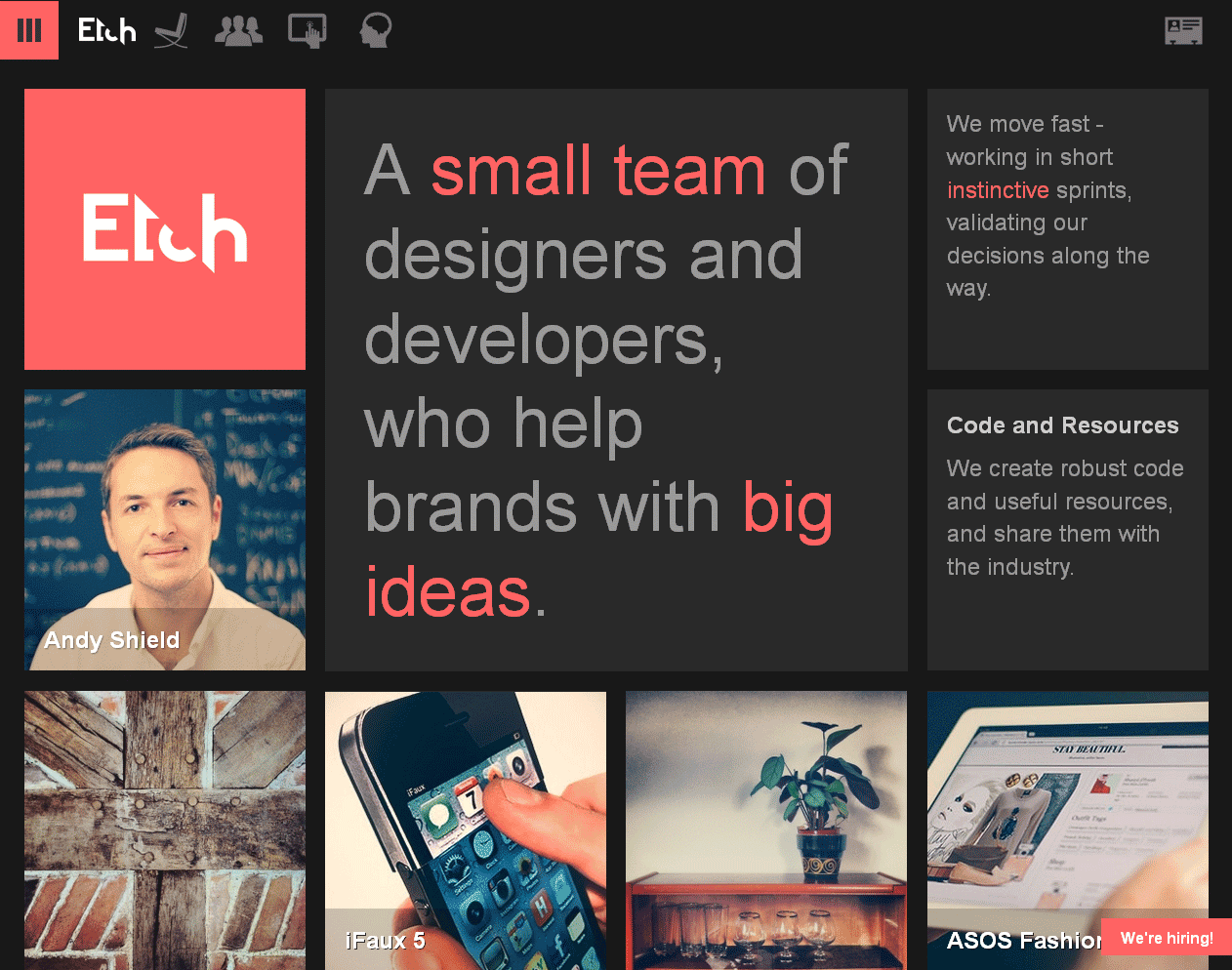
1. ใช้ Font อะไรก็ได้ ที่เข้ากับเว็บไซต์ ส่งเสริมให้เว็บดูชัดเจนว่าสื่ออะไร บ่งบอกบุคลิกเว็บ หรือMessage ที่จะสื่อได้อย่างไร นึกภาพเว็บไซต์เหมือนคน และบุคลิกคนนั้นๆ
2. web typography ไม่ใช่แค่การทำยังไงให้อ่านได้ แต่ต้องทำให้รู้สึกว่าน่าอ่านด้วย
3. แยกส่วนประกอบให้ชัดเจน นึกถึงจดหมาย มีทั้งหัวข้อ พารากราฟ ช่องว่างที่แน่นอน ดูสง่างาม
4. มีคำนึงที่นักออกแบบเว็บไซต์มักใช้กัน คือ อย่าทำให้รู้สึกว่า How to read แต่ทำให้รู้สึกว่า Let me read
5. Font สวย ตัวหนาบางชัดเจน แต่ถ้าเลือกใช้ความเข้มความอ่อนของสีผิด ทุกอย่างก็จบ ดังนั้นเรื่องของความเข้มก็สำคัญเช่นกัน อะไรเด่น อะไรใหญ่กว่ากันควรเรียงลำดับเอาไว้ด้วย หรือแม้กระทั่งพื้นหลังสวย แต่ Font ใช้สีไม่เข้ากัน แสบตาบ้าง มืดไปบ้าง กลืนกับพื้นหลังไปบ้าง
6. ทำให้ Font ขนาดใหญ่ ย่อมดีกว่าขนาดเล็ก
7. ระยะห่างระหว่างพารากราฟ ต้องไม่ห่างเกินไป เพราะอาจทำให้ผู้ใช้งาน กวาดสายตาจนหลง มองหาพารากราฟใหม่ไม่เจอ จะเกิดอาการเรียกว่า Lost
web typography การใช้ font ต่างๆ บนเว็บไซต์ สไตล์การออกแบเว็บไซต์ด้วยฟ้อนต์สวย เป็นสิ่งสำคัญที่เราควรจะใส่ใจต่อการพิมพ์เว็บ ด้วยการออกแบบตัวอักษร เราสามารถเปลี่ยนมุมมองและความรู้สึกของอักษรเหล่านี้เพื่อดึงดูดผู้เข้าชม การออกแบบตัวอักษรคำต่อคำนั้นบ่อยครั้งสร้างผลกระทบกับผู้ใช้งานก่อนที่พวกเขาจะตัดสินใจลงมืออ่านเนื้อหาจริงๆ เสียอีก ดังนั้นมันจึงสำคัญมากที่การออกแบบนั้นจะให้ความรู้สึกโดยรวมของเนื้อหาและตัวอักษรของเรานั้นเทียบกับความรู้สึกเหล่านั้นได้ด้วยตัวของมันเองคะ