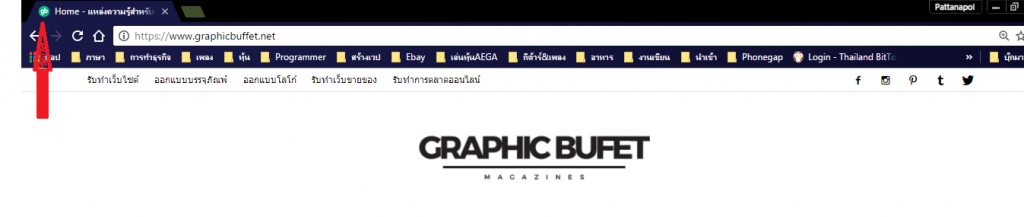
สวัสดีครับวันนี้ผมจะมาพูดถึงเรื่อง Favicon หรือเจ้ารูปสัญลักษณ์ที่ติดอยู่แท็บบนสุดซ้ายมือของเกือบทุกเว็บไซต์ซึ่งเราน่าจะสังเกตเห็นความแตกต่างของแต่ละรูปกันบ่อยๆ Favicon มาจาก คำว่า favorite + icon=favicon บางทีก็เรียก shortcut icon, website icon, tab icon หรือ bookmark icon ก็คือ icon ที่อยู่ตรงหน้า http:// ที่บ่งบอกความเป็นเว็บไซต์ของคุณ เช่นเดียวกับ icon ที่อยู่บนหน้า desktop อีกอย่างที่มีประโยชน์ไม่แพ้กันก็คือ ใช้เพื่อแสดง Icon ที่หน้า Bookmark ทำให้สะดวกรวดเร็วต่อการคัดแยกมากยิ่งขึ้นเวลาไปดูที่หน้า Bookmark
ทำไมต้องมี favicon
- ทำให้เว็บเราดูสวยขึ้น
- ทำให้ผู้เยี่ยมชมสามารถจดจำเว็บไซต์เราได้ จากภาพหรือสัญลักษณ์ เหมือนที่เราจำไอคอนของ Google, Gmail, Facebook ,YouTube ได้นั่นแหละครับ
- เวลาที่กด Bookmarks หรือ บันทึกหน้าเว็บไซต์นั้นไว้เป็นรายการโปรด เราจะสามารถเห็นไอคอนนั้นได้อย่างเด่นชัด

favicon เป็นไฟล์รูปภาพ นามสกุล .ico นิยมใช้เป็นรูปโลโก้ของเว็บไซต์ หรือเป็นรูปที่มีรายละเอียดน้อยเพราะขนาดรูปเล็ก เพียง 16 x 16 pixel
ปัจจุบัน favicon จะเป็นไฟล์ .ico, .gift หรือ .png ก็ได้ โปรแกรมเว็บเบราเซอร์เวอร์ชั่นใหม่ๆ สามารถที่จะแสดงผลได้ รวมถึงขนาดรูปเพิ่มขึ้น จะเป็น 32×32, 48×48, หรือ 64×64 pixel ก็ได้ครับ

เรามาดูกันดีกว่าว่าเจ้า Favicon มันทำยังไงกันแน่ บอกเลยว่าทำง่ายมากครับ ไม่ต้องมีความรู้เรื่องดีไซน์ ก็สามารถทำได้เลยง่ายๆ
วิธีทำ Favicon
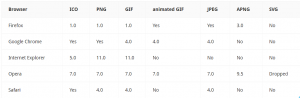
1.อย่างแรกเลยคือเตรียมไฟล์ icon ซึ่งมีนามสกุลเป็น .ico , .gift , .png หรือตามตารางด้านบน อาจจะทำภาพ favicon เป็นขนาด 16×16, 32×32, 48×48, หรือ 64×64 pixel แล้วแต่เวอร์ชั่นของเว็บเบราเซอร์ แล้วนำรูปมาแปลงเป็นไฟล์ icon (.ico) หรือตามตารางด้านบน ก็ได้โดยใช้โปรแกรมต่างๆ ช่วยแปลง เช่น picture to icon,Photoshop เป็นต้น
หรือเข้าไปใช้บริการแปลงไฟล์จากเว็บไซต์ และนี่คือ List เว็บไซต์ที่ช่วยในการทำ Favicon แบบง่ายสุดๆ เพียงแค่หารูปภาพต้นฉบับมาอัพโหลด มันก็จะกลายเป็น Favicon สวยได้ในทันที
-Favicon CC
-Favicon Generator
-Dynamic Drive Favicon Tool
-Chami Favicon Service
-Favicon Generator ORG
-Favicon UK
-Degraeve Favicon
-Anti-Favicon
-Gen Favicon
-Favigen
ถ้าเกิดว่ายังนึกไม่ออกว่าจะทำ Icon เป็นแนวไหนก็สามารถหาแนวทางได้จากเว็บไซต์เหล่านี้ได้เลย
-Fine Icons
-The Favicon Gallery
-Delta Tango Bravo
-Fresh Favicons
![]()
2.วิธีนำไปใช้ก็เพียงแค่เราอัพโหลด ไฟล์ .ico หรืออื่นๆ ของคุณลงบนโฮสต์ แล้ว path ชื่อไฟล์ให้ถูกต้อง ตามโค้ดด้านล่างนี้ ใส่ส่วนของ head ของ ไฟล์ index.html
<link rel=”shortcut icon” type=”image/x-icon” href=” http://yourwebsite.com/favicon.ico”>
แต่หากใช้ wordpress ก็นำไปใส่ตรง head ในไฟล์ของ header.php (หรือปลั๊กอิน User avata)
<link rel=”shortcut icon” type=”image/x-icon” href=”<?php bloginfo(‘url’) ?>/favicon.ico”>
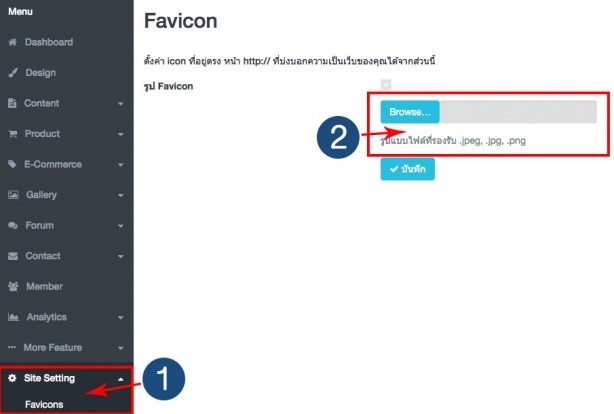
หรือใน wordpress เวอร์ชั่นใหม่ก็ง่ายๆเลยครับตามรูปด้านล่างครับ

เพียงเท่านี้ก็สามารถใส่ favicon.ico ให้กับเว็บไซต์ของเราได้แล้วครับ เจ้า Favicon นี้ทำไม่ยากเลยครับ แม้ว่าจะไม่เคยมีประสบการณ์ด้านการออกแบบ หรือด้านไอที คุณก็สามารถที่จะทำได้ง่าย เพียงใช้เวลาไม่กี่นาที ซึ่งปัจจุบันก็มีเว็บไซต์ ที่ให้บริการในด้านการสร้างหรือแม้กระทังดาวน์โหลดมาใช้ได้เลย
ถึงแม้ว่า Favicon จะเหมือนสิ่งที่ไม่สำคัญต่อเว็บไซต์ และไม่น่าจะมีคนสังเกตเห็นเท่าไหร่นัก แต่จริงๆแล้วเจ้า Favicon มันเป็นส่วนที่มีผลต่อตัวเว็บไซต์ของเราเป็นอย่างมาก เป็นการสร้างเอกลักษณ์ อีกทั้งยังถือว่าเป็นหน้าเป็นตาของเว็บไซต์เราอีกด้วย ลองสังเกตเว็บไซต์ดังๆสิครับ อย่าง Facebook , Google ,YouTube เราไม่ต้องดูชื่อก็ได้นะครับเพียงเห็นเจ้า Favicon เล็กๆแวบเดียวเราก็รู้แล้วว่าคือเว็บไซต์อะไร รู้ตัวอีกทีเผลอกดไปใช้งานเรียนร้อยแล้ว… เห็นแล้วใช่ไหมครับ เจ้า Favicon อาจเป็นตัวประกอบแต่ขาดไม่ได้เลยจริงๆนะครับ…