ออกแบบ UI Design ให้สวยงาม สำหรับ Non-Designer ปัญหาของ<spanhref=”http://www.graphicbuffet.net/”>การออกแบบเว็บไซต์ สำหรับคนที่ไม่ได้มีอาชีพเป็น Designer ก็คือ การขาดประสบการณ์ หรือความรู้ในด้านการออกแบบ เช่น ไม่รู้ว่าจะเลือกสีอย่างไร ใช้ฟร้อนต์แบบไหนให้สวยและมีศิลปะ ใช่ไหมคะ ซึ่งบทความนี้จะบอกเทคนิคในการออกแบบ UI Design ให้สวยงามสำหรับ Non-Designer ได้ไปลองปรับใช้กันดูนะคะ ก่อนอื่นสำหรับนักออกแบบเว็บมือใหม่ อาจจะไม่รู้ว่า UI นี้มันคืออะไร UI นี้ย่อมาจาก user interfece คุ้นๆบ้างแล้วใช่ไหมคะ ซึ่งมันก็คือ ส่วนต่อประสานกับผู้ใช้ หมายถึง เครื่องหมายหรือสัญลักษณ์ ที่ทำหน้าที่เชื่อมประสานระหว่างผู้ใช้คอมพิวเตอร์กับตัวเครื่อง ซึ่งในส่วนของเว็บไซต์นั้นก็คือ หน้าจอส่วนที่ติดต่อผู้ใช้ นั่นเองคะ
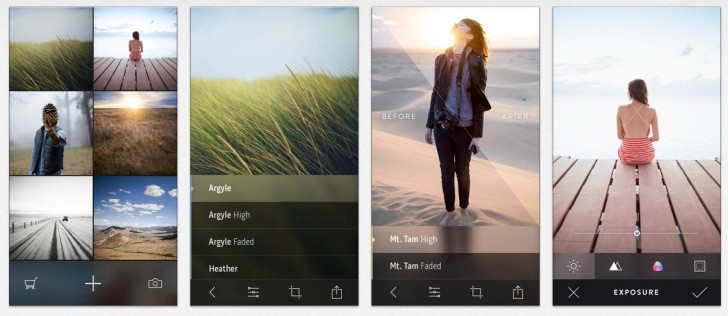
<spanhref=”http://www.graphicbuffet.net/wp-content/uploads/2016/06/ui2.jpg”>
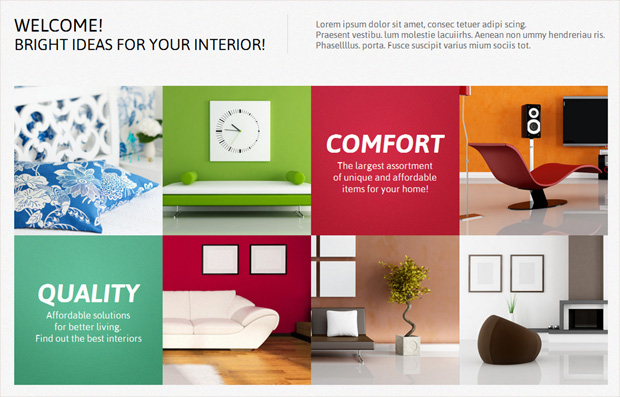
ออกแบบ UI Design คือ การออกแบบหน้าจอส่วนติดต่อผู้ใช้ เช่นพวกปุ่มเมนูต่างๆ บนหน้าจอ และส่วน UI ก็คือหน้าเว็บนั่นแหละคะ ซึ่งเทคนิคในการออกแบบ UI Design ให้สวยงาม สำหรับ Non-Designer มีดังนี้คะ
การอกแบบแสงเงา ปกติแสงจะมาจากท้องฟ้า เพราะฉะนั้นถ้าแสงมาจากด้านล่างเมื่อไหร่จะทำให้ดีไซน์ดูแปลกไปทันที และเมือแสงสาดลงมา ก็ต้องเกิดเงา อยู่ด้านล่าง ดังนั้นด้านบนของสิ่งที่โดนแสงจะสว่างและด้านล่างจะมืดกว่าเสมอ การออกแบบ User Interface ก็เป็นไปตามเรื่องแสงนี้เช่นกันคะ ถ้าสังเกตในเว็บไซต์ต่าง ๆ จะเห็นว่า UI เช่น ปุ่ม จะมีการใส่เงา เพื่อให้เรารู้สึกว่าปุ่มเป็น 3 มิตินูนออกมาจากหน้าเว็บไซต์นั่นเองคะ
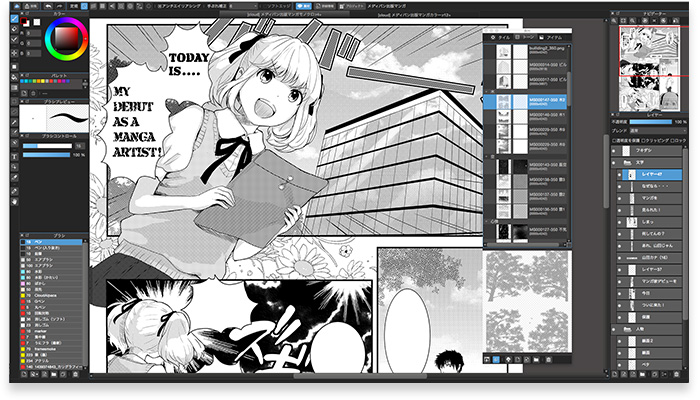
การออกแบบเป็นสีขาว-ดำ ก่อนสมอ ควรออกแบบเป็นสีขาว-ดำก่อน จะช่วยให้ดีไซน์ UI ที่ซับซ้อนออกมาได้ง่ายขึ้น และนอกจากนั้นยังทำให้เราโฟกัสกับเรื่องการจัดช่องวาง และวาง Layout สิ่งต่าง ๆ ก่อนด้วย หลังจากนั้นเราค่อยใส่สีเข้าไปทีละนิด และจำไว้ว่าการใส่สีทุกครั้งต้องมีจุดประสงค์ในการใส่ด้วยนะคะ
เพิ่ม WHITESPACE เป็น 2 เท่า Whitespace คือพื้นที่โล่งๆ รอบๆ ทุกจุดในงานดีไซน์นั่นเอง ไม่ควรทำ Web Design ให้ดูอึดอัด ติดกันไปหมด โดยพยายามยัดทุกอย่างเข้าไปในกล่องเดียวนะคะ เทรนด์ดีไซน์เว็บสมัยใหม่ เน้นความง่าย สบายตามากกว่า งานเว็บดีไซน์ในยุคนี้ จึงเน้นเรื่อง Whitespace คะ
การวางตัวหนังสือบนรูปให้ดูดี ได้แก่ รูปพื้นหลังต้องสีเข้มและมีจุดที่สีตัดกันไม่เยอะ, ตัวหนังสือต้องสีขาวและต้องทดสอบทุกขนาดหน้าจอ – ว่าย่อขยายแล้วมีขนาดหน้าจอไหนที่ตัวหนังสืออ่านได้หรือไม่และควรเพิ่ม – ลด ความเด่นของตัวหนังสือ ให้เหมาะสม
เลือกใช้ฟ้อนต์ให้เหมาะสม ฟ้อนต์เป็นตัวกำหนด Mood & Tone ของงานดีไซน์ที่สำคัญมากเลยคะเพราะฟ้อนต์แต่ละแบบให้ความรู้สึกแตกต่างกันไป ถ้าเราอยากทำงานดีไซน์ให้ดู Modern, Clean ก็ต้องเลือกฟ้อนต์ที่ให้สื่อไปในทางเดียวกันด้วยนะคะ
ดีไซน์ตามคนอื่น การลองทำดีไซน์ตามคนอื่นเพื่อศึกษาก็เป็นวิธีที่ดีที่สุดวิธีหนึ่ง (แต่ไม่ใช่ว่าลอกงานเค้าแล้วไปบอกว่าคิดเอง แบบนั้นไม่เอานะคะ)ซึ่งอาจใช้วิธีศึกษาจากเว็บไซต์ต่างประเทศเยอะ ๆ เว็บไซต์ที่ขอแนะนำ คือ Dribbble, Flat UI Pinboard บน Pinterest, และ Pttrns ซึ่งมีอีกหลายเว็บไซต์ที่น่าสนใจคะ
โดย..เจ้าน้อย..